Notion Monkey allows you to upload files using native form fields. This can be great for certain use cases when you need more than text from your form.
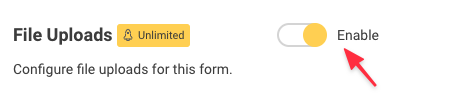
First, in the Notion Monkey dashboard, you need to enable file uploads for the forms that you want to accept files on. Do this by toggling File Uploads to on.

In the form tag, you must add an enctype=multipart/form-data attribute.
Then add an <input type='file' name='My File'/> tag to your form.
There's a number of options you can add to this tag to customize it.
For example, if you only want to accept PNG and JPEG images, we can add accept="image/png, image/jpeg".
<form method="POST" action="https://api.notionmonkey.io/..." enctype="multipart/form-data"> <input type='file' name='My File'/> </form>
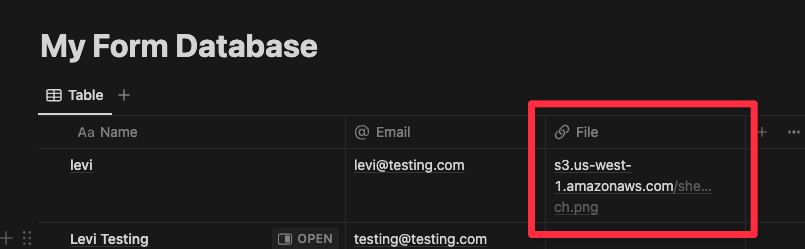
When anyone submits the form, the uploaded file will appear in your database as a download link: